안드로이드 앱의 res/ 폴더에는 이미지 자원(PNG, JPEG, GIF, 9-패치, XML drawable)을 넣을 수 있는 폴더가 drwable/, mipmap/ 두 개다. 두 폴더에 대해 안드로이드 개발자 사이트는 다음과 같이 설명하고 있다.
- drawable/
For bitmap files (PNG, JPEG, or GIF), 9-Patch image files, and XML files that describe Drawable shapes or Drawable objects that contain multiple states (normal, pressed, or focused). See the Drawable resource type. - mipmap/
For app launcher icons. The Android system retains the resources in this folder (and density-specific folders such as mipmap-xxxhdpi) regardless of the screen resolution of the device where your app is installed. This behavior allows launcher apps to pick the best resolution icon for your app to display on the home screen. For more information about using the mipmap folders, see Managing Launcher Icons as mipmap Resources.
정리하자면, drawable/폴더는 이미지 자원을 위한 폴더이다. 이 폴더에 이미지 자원을 넣으면 mdpi, hdpi, xhdip 등과 같은 단말의 밀도(density)에 따라 가장 적합한 이미지를 보여준다.
mipmap/ 폴더는 런쳐 아이콘 이미지 자원만을 위한 폴더이다. 기본적인 동작은 drawable/ 폴더와 같지만 mipmap/ 폴더에는 런쳐 아이콘만 넣어야 한다. 단말의 밀도에 관계 없이 런쳐에 가장 적합한 아이콘을 보여준다.
설명을 읽고도 차이가 무엇인지 아리송하다. 적합한 아이콘을 보여준다는 것이 무슨 뜻일까? 이미, 안드로이드는 mdpi, xhdpi, xxxhdpi 등의 밀도에 맞춰서 최적의 이미지 자원을 보여주고 있는 것 아닌가? 맞는 말이다. 다만, 여기서 mipmap/ 폴더를 따로 만든 이유는 런쳐 홈 때문이다.
런쳐 앱은 홈 화면에 보이는 앱 아이콘의 크기와 갯수를 스스로 결정할 수 있다. 예를 들면, 구글 Now 런쳐나 삼성 갤럭시의 ‘TouchWiz 홈’은 가로 4개의 아이콘을 보여주고, 삼성 갤럭시의 ‘TouchWiz 쉬운 사용 모드 홈’은 가로 3개의 아이콘을 보여준다.
보통은 아이콘 갯수가 많아질 수록 아이콘의 크기도 작아지고, 반대로 아이콘 갯수가 적어지면 아이콘의 크기도 커질 것이다. 그럼 이제 문제가 되는 경우의 예를 들어보자.
다음과 같은 조건이 있다.
- 런쳐 앱 : 홈에 아이콘을 1개만 보여주는 어떤 런쳐
- 단말 : 삼성 A5( xhdpi 밀도)
- 앱 아이콘 : drawable-*/ 폴더에 저장
이런 경우, 안드로이드 시스템은 drawable-xhdpi/ 폴더에서 앱 아이콘을 찾아 건네고 런쳐 홈은 앱 아이콘을 화면에 맞게 확대해 보여준다. 그리고 사용자는 원래 이미지의 품질이 떨어져 뿌옇게 된 아이콘을 보게 될 것이다.
이런 경우를 피하기 위해 안드로이드에서는 API11부터 mipmap을 지원한다. 앱 아이콘을 drawable-/ 폴더가 아닌, mipmap-/ 폴더에 넣어두면 단말의 밀도에 관계없이 런쳐에서 보여주는 아이콘의 크기에 따라 최적의 이미지를 전달한다.
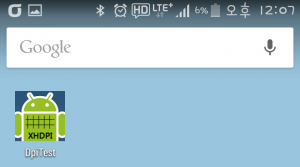
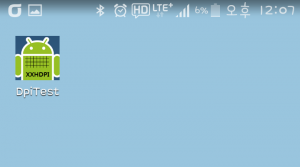
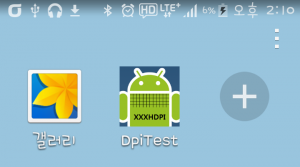
mipmap-*/ 폴더에 앱 아이콘을 넣어두고 같은 단말에 런쳐만 바꿔가며 테스트하면 더 쉽게 이해할 수 있다. 각 밀도 별로 자신의 밀도가 표시된 아이콘을 넣은 후, 테스트를 해보았다. (테스트는 삼성 A5 단말에서 실행)
- 구글 나우 런쳐는 mipmap-xhdpi/ 의 아이콘을 표시

- 삼성 런쳐 기본 홈은 mipmap-xxhdpi/의 아이콘을 표시

- 삼성 런쳐 쉬운사용 홈은mipmap-xxxhdpi/ 의 아이콘을 표시

물론, 이런 장점을 이용하려면 아이콘을 drawable-/ 폴더가 아닌 mipmap-/ 폴더에서 불러오도록 다음과 같이 AndroidManifest.xml 파일을 수정해야 할 것이다.
<application
android:icon="@mipmap/app_icon"
android:label="@string/app_label">
그 밖에
다른 이미지 자원을 mipmap-/ 폴더에 넣고, 앱에서 사용하더라도 전혀 취할 수 있는 이득이 없으니, 다른 이미지 자원은 drawable-/에 넣도록 하자.
마지막으로 위 예제를 보면, 구글 나우 런쳐의 앱 아이콘이 TouchWiz 기본 홈보다 더 커 보인다. 그럼, 구글 나우 홈이 TouchWiz 보다 최소한 같거나 더 높은 밀도의 아이콘을 참조해야하는 것은 아닐까? 이에 대해서는 추후 확인 후 업데이트 하겠다.
참고
좋은 참고가 되었습니다. 감사합니다.
도움이 되었다니, 기쁘네요 🙂
오.. 이제 안드로이드 스튜디오 쓰려고 이것저것 찾아보는 중이었는데 감사합니다 ㅎㅎ
도움이 되었다니 기쁩니다 🙂
ㅎ 안드로이드 스튜디오 쓰면서 이것저것 어색했는데 ㅎㅎ 감사합니다.
궁금해서 찾았는데, 잘 정리해놓으셨네요 감사합니다.
도움이 되었다니, 기분이 좋네요 🙂
잘보고 갑니다~
감사합니다.
마지막에 ‘전혀 취할 수 없는’ , ‘전혀 취할 수 있는’ 오타가 난것 같네요
알려주셔서 감사합니다~
최근 안드로이드을 공부 중인데 공유하신 자료가 많은 도움이 되었습니당.
도움이 되었다니 기쁩니다.
따봉입니다 !
감사합니다 🙂
도움이 되었습니다~
도움이 되어 기쁩니다.